Bài 13: Phân trang (pagination) trong laravel 5.x
Phân trang là một tính năng rất quan trọng với hầu hết các web để hiển thị nội dung đặc biệt với những website có rất nhiều nội dung truy xuất từ Database. Laravel hỗ trợ việc phân trang 1 cách đơn giản thông qua Query Builder và ORM (Eloquent) và out sẽ hỗ trợ thư viện Bootstrap để hiển thị.
Cách sử dụng phân trang trong Laravel 5
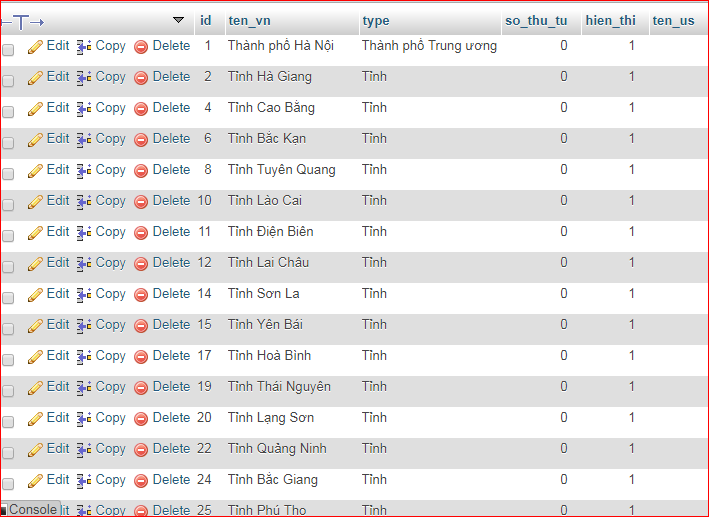
Bạn có thể tạo bảng bằng migration và dùng thư viện Faker để tạo dữ liệu demo. Để đơn giản mình có 1 file thanhpho.sql imprort luôn nhé.
Bây giờ khai báo 1 route để demo tại routes/web.php với nội dung:
Route::get('/pagination', 'DemoController@paginationCity');
Trong DemoController tạo phương thức pagination City với nội dung:
public function paginationCity(){
$listCity = DB::table('thanhpho')->paginate(10);
return view('demo.pagination', compact('listCity'));
}
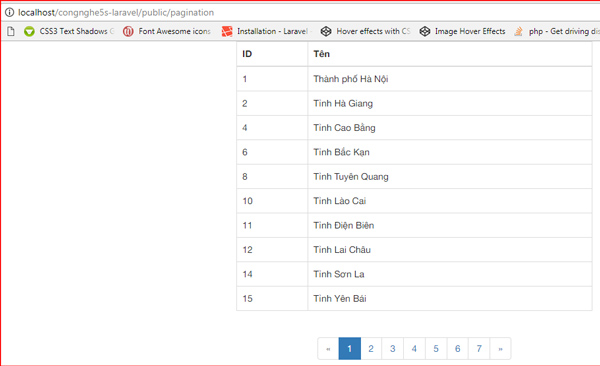
Ở đây dữ liệu được chỉ định truyền qua view demo.pagination nên bạn hãy tạo thư mục demo trong resources/view, và tạo file pagination.blade.php trong thư mục demo mới tạo với nội dung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Phân trang trong Laravel 5</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="content-city col-md-6 col-md-offset-3">
<table class="table table-bordered">
<thead>
<th>ID</th>
<th>Tên</th>
</thead>
@foreach($listCity as $key => $value)
<tr>
<td>{{ $value->id }}</td>
<td>{{ $value->ten_vn }}</td>
</tr>
@endforeach
</table>
</div>
<div class="text-center">
{{ $listCity->appends(['sort' => 'id'])->links() }}
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Truyền tham số thêm khi phân trang
Trong 1 số trường hợp bạn cần truyền thêm tham số trong khi phân trang. Ví dụ như sắp xếp theo thứ tự tăng dần, tìm theo tên .... Laravel hỗ trợ việc này rất đơn giản thông qua hàm appends()
{{ $listCity->appends(['sort' => 'id'])->links() }}
Lúc này đường dẫn sẽ là http://localhost/congnghe5s-laravel/public/pagination?sort=id&page=2. Rất đơn giản đúng ko =))

Đến đây chắc các bạn đã biết sử dụng phân trang trong Laravel 5 rồi nhỉ? Chúc các bạn thành công!